Polygon Annotations
Polygons are way to highlight an area on the map.

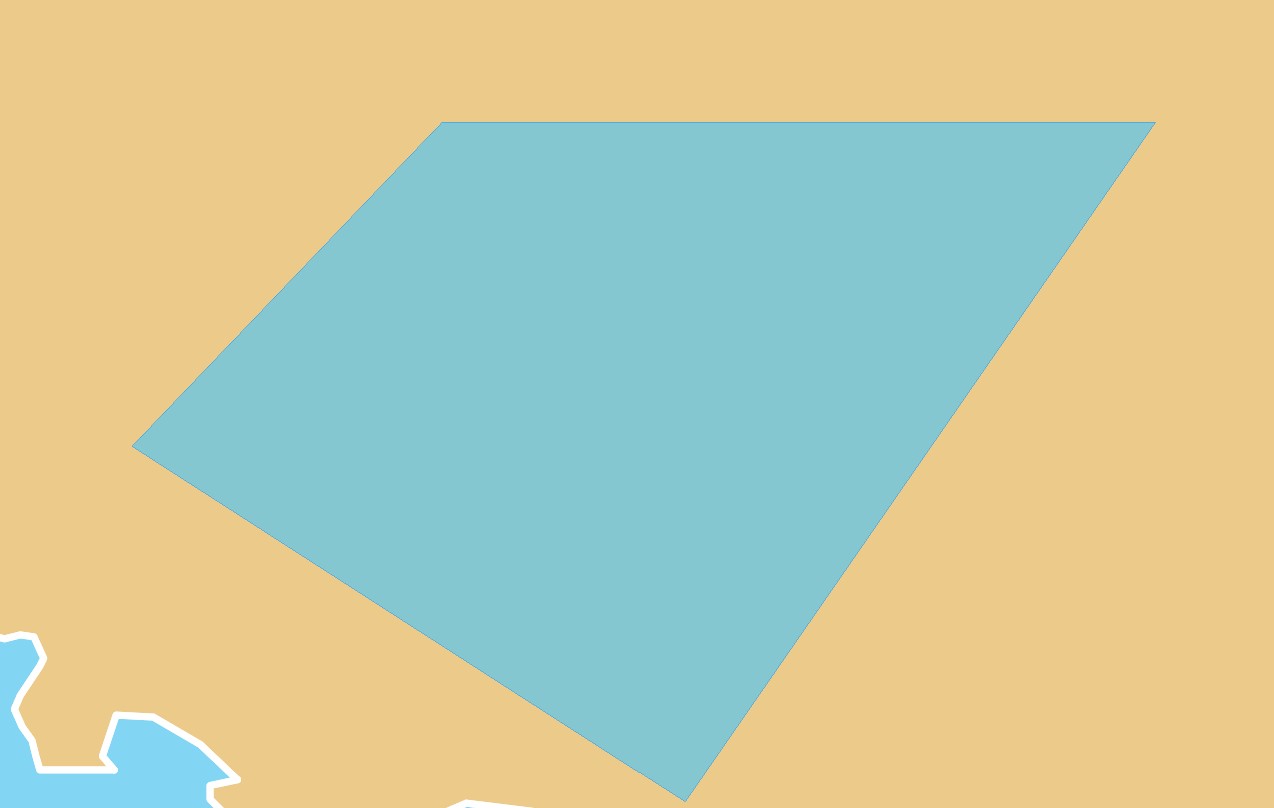
Basic Usage
Widget build(BuildContext context) {
return MapLibreMap(
options: MapOptions(zoom: 7, center: Position(9.17, 47.68)),
layers: [
PolygonAnnotationLayer(
polygons: <Polygon>[
Polygon(
coordinates: [
[
Position(8.201306116882563, 48.107357488669464),
Position(8.885254895692924, 48.09428546381665),
Position(8.759684141159909, 47.69326800157776),
Position(9.631980099303235, 48.08929468133098),
Position(8.68543348810175, 48.45383566718806),
Position(8.201306116882563, 48.107357488669464),
],
],
),
],
color: Colors.lightBlueAccent.withOpacity(0.6),
outlineColor: Colors.blue,
),
],
);
}
That's it! You can add multiple PolygonAnnotationLayers with different
properties.
Update
To add, remove or alter annotation layers, just use setState() like you'd do
with Flutter widgets.
Check out the example app if you want to see how things come together.
Style & Layout
The PolygonAnnotationLayer has a lot of parameters you can use for styling.
If you need more powerful customizations for your Polygons, you can use the more low level FillLayer.